Lollipop (Android 5.0) brought a newly designed WebView to the mobile OS when it was released at the end of 2014. Lollipop's WebView is an HTML and JavaScript renderer that can be used to display websites within a mobile application. The feature will streamline production for developers who used to have to code their own WebView to incorporate WebRTC-based features into their native Android apps.
"Now that Android Lollipop includes a WebRTC-capable WebView, hybrid app developers can easily stream media with the same API they're accustomed to using in desktop browsers," said OnSIP Software Engineer Joseph Frazier. "This allows developers to straddle the best of both worlds without having to bundle a separate WebView into their app."

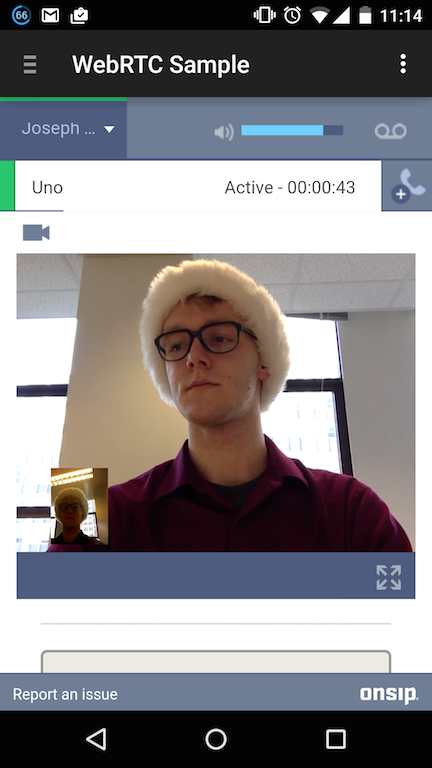
OnSIP InstaPhone runs inside a native Android application that we built in our labs
The inclusion of the new WebView in Lollipop was partly spurned by the need to create widely compatible applications that do not, unlike standard apps, mandate OS upgrades to run. This gives developers more leeway in crafting applications that rely more on browser engines as opposed to OS constraints. Lollipop's WebView was designed to implement several powerful HTML5 APIs, including WebAudio, WebGL, and of course, WebRTC.
WebView and 'Appifying' InstaPhone
In the OnSIP Labs, our curious engineers have already effectively managed to get InstaPhone, our WebRTC-based VoIP phone, to run in native apps by manually coding our own WebView function. As shown in our SIP.js tutorials, we found that SIP.js apps could be ported to Android via Crosswalk, a program that offers a WebRTC-capable WebView to display the web app without the conventional browser interface surrounding it. The solution was an acceptable workaround, but it involved more extraneous steps for our developers.
With the built in WebView on Android L, the steps involving Crosswalk were rendered unnecessary. Our team was able to modify sample code for WebRTC on Android L to load InstaPhone in WebView with the proper dependencies installed.
git clone https://github.com/onsip/chromium-webview-samples
cd chromium-webview-samples/webrtc-example
git checkout instaphone
gradle installDebug
Gradle 1.10 is required and can be installed with homebrew:
brew install homebrew/versions/gradle110
As of posting this article, we were having trouble getting the incoming ringtone to work, but we are actively searching for a fix. Check out our blog at a future date for updates.
It's too early to tell if hybridization efforts such as WebView will have a transformative effect on the way apps are built for mobile devices. But it is clear, at the very least, that the latest and greatest HTML5 web apps can be accessed in Lollipop's WebView. We look forward to seeing what developers can create using SIP.js, WebRTC, and the newly enhanced Android WebView.