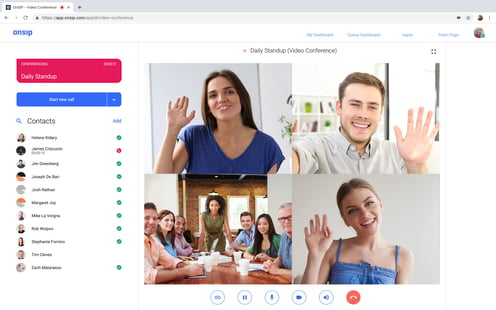
We recently released version 0.8.0 of SIP.js, which allows codec renegotiation to occur during WebRTC calls. This enables several new features, including music on hold and the ability to add video to an ongoing audio call. With this update, SIP.js is also now supported by all major browsers.
What is SIP.js?

SIP.js is a Javascript library, maintained by OnSIP, for developers looking to build WebRTC applications using SIP standards. This open-source resource is free for anyone to use, and it powers our own real-time communication apps here at OnSIP.
In February 2017, we updated our version of FreeSWITCH to allow video conferencing and secure calling. Last month, we announced an integration between SIP.js and callstats.io, which allows developers to add call monitoring and reporting to their applications.
Reworking the media engine in SIP.js
The main highlight of this release is that we split up the media and signaling layers in SIP.js. This has been on our roadmap for a while. When we first forked from jsSIP, we broke out the media handler into its own file as a sort of ‘half-step’ in this direction. Now, we are happy to announce that the media and signaling layers are completely separate.
“The bulk of SIP.js no longer cares about the media and what it’s doing, which opens up some exciting possibilities, like running it in a non-web browser, NativeScript on a phone, or Node.js on a desktop app,” notes James Criscuolo, Director of Software Engineering at OnSIP.
Renegotiation
Renegotiation allows an ongoing call to renegotiate audio and video codecs. This introduces more possibilities for hold, removing video in the middle of the call, or adding screensharing to an existing call.

In the past, putting a call on hold was simply muting the other endpoint. This has now been replaced with real hold, which enables features such as music on hold to be supported. Developers will also be able to build WebRTC applications that allow users to switch between audio-only and video calls, or to begin a screenshare in the middle of a call.
Support for all major browsers
Also notable with this update is that SIP.js is now supported by all major browsers: Chrome, Firefox, Opera, Microsoft Edge, and Safari. Previously, WebRTC applications running on SIP.js could only operate in Chrome, Firefox, and Opera.
Updated developer documentation

We updated our online API documentation on the SIP.js website to account for the separation of media and signaling layers. We also wrote a new guide for renegotation, including adding video in the middle of a call.
Our next steps will be focusing on adding transfer and attended transfer functionality into SIP.js. Stay tuned for an update on our next release in the next month or so.